Meet Zhang
As a product designer, I'm driven by empathy and creativity. These twin forces not only shape my career but also guide my conscience. It's this ethical compass that led me to create this art project, applying my product design skills to craft a work that speaks to our shared human experience.
“I realized that I had been privileged to be witness to the drama of a soul turning in on itself, not because of remorse but because of sheer frustration, like a beast gnawing its own entrails.”
— The Stranger, Albert Camus
Project Statment
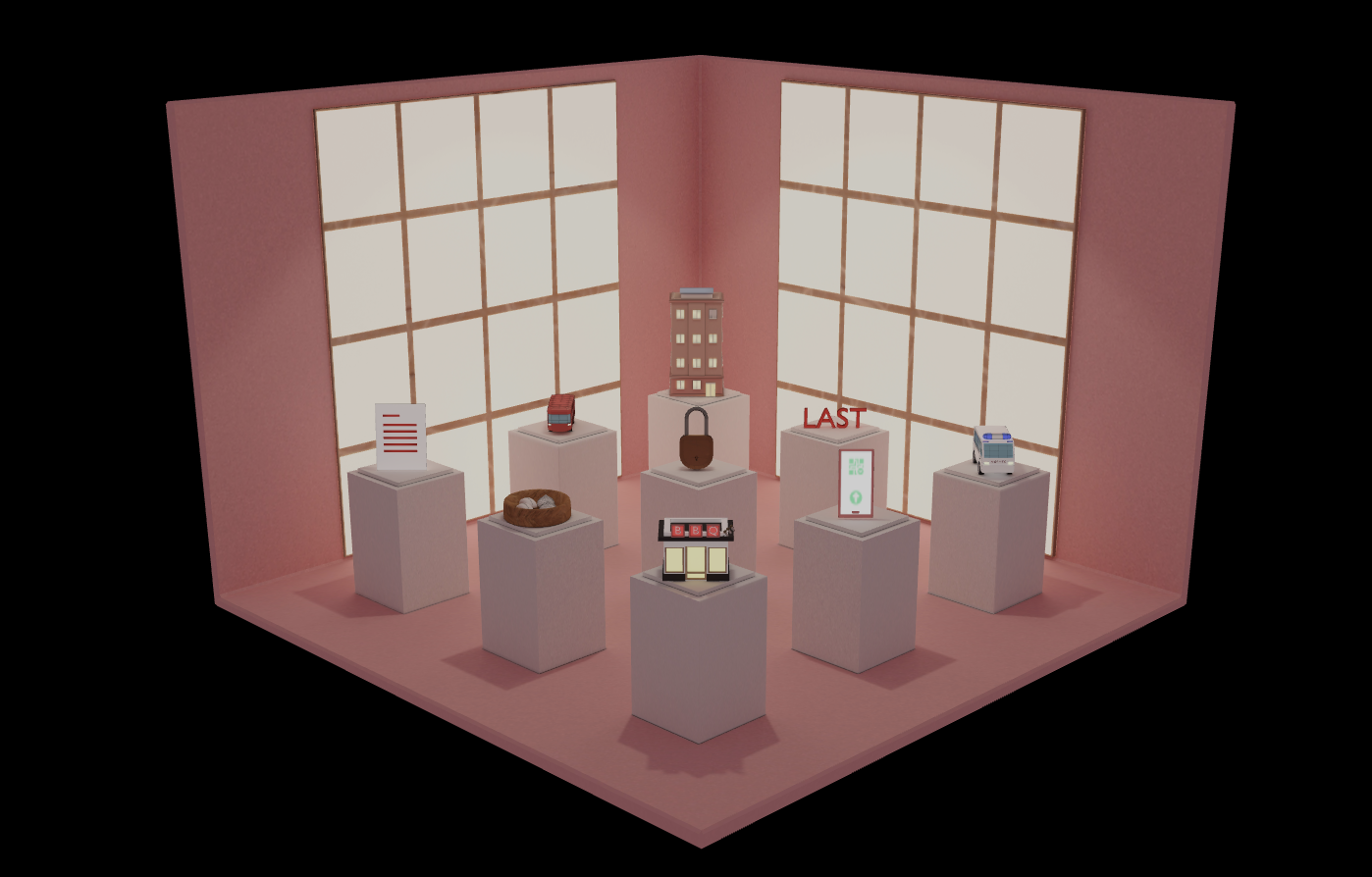
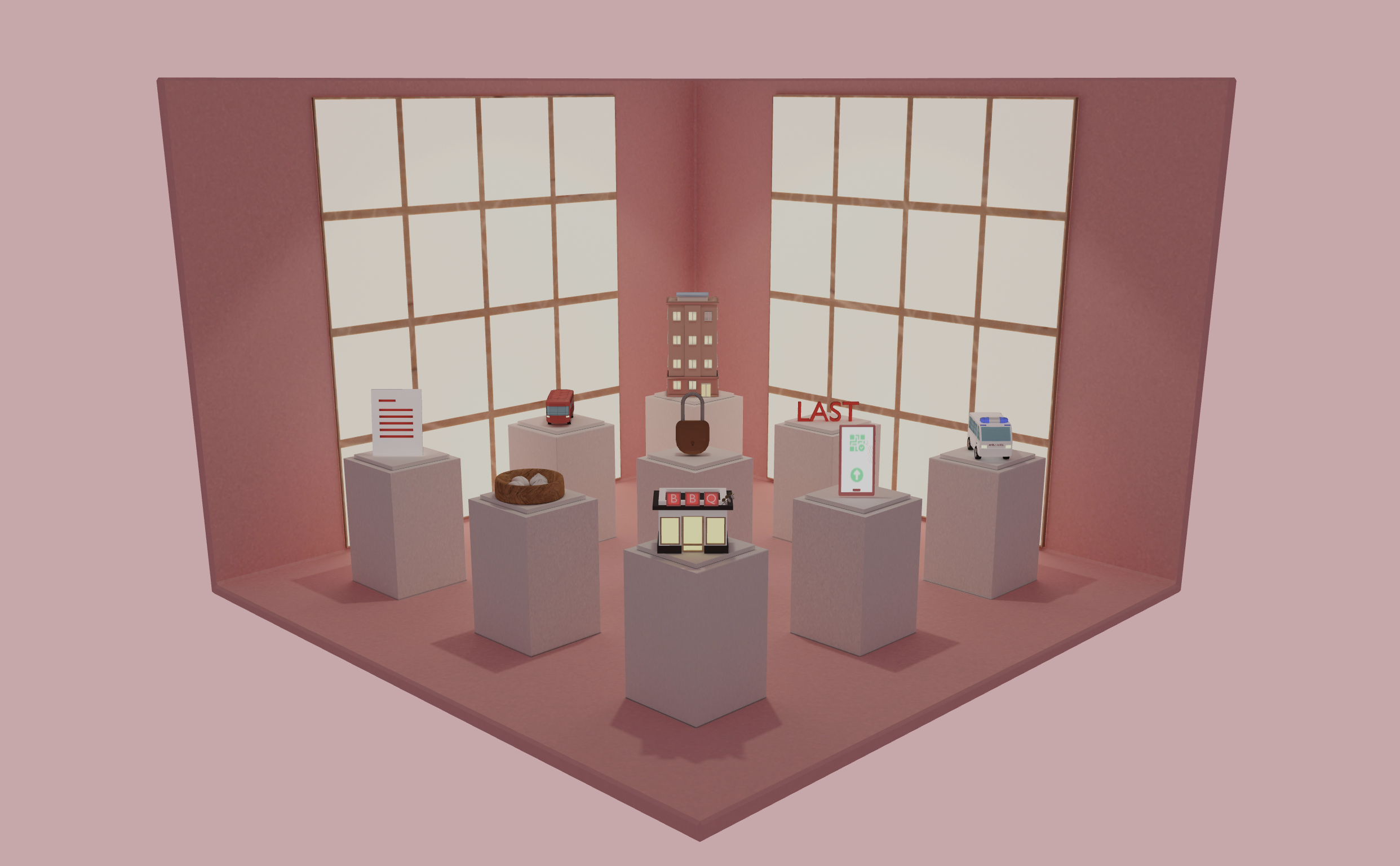
"Brave New China" is a virtual web project that navigates the tumultuous social justice events of 2022 in China. It operates under the principle that "in each observer's eye, a thousand Hamlets dwell," highlighting the multiplicity of interpretations each incident can inspire.
Influenced by the knolling technique, I arrange artifacts from notable events in an organized yet dynamic tableau, creating a visual metaphor for the interplay of order and chaos inherent in social justice movements.
Navigating the complex legal landscape, the 'elephant in the room,' requires a delicate, nuanced approach. The potential for investigation by authorities necessitates the use of subtlety and symbolism to highlight critical issues without provoking unwanted attention.
The dystopian undertones of "Brave New World" serve to inspire reflection and conversation on social justice and human rights. Borrowing its title from Huxley's iconic novel, the project subtly mirrors dystopian elements within the sociopolitical realities of our time. The aim is not just to create a visually impactful piece but to generate a ripple effect of awareness and understanding.
In this project, I seek to foster an engaging narrative that encourages dialogue around social justice themes. By offering a unique perspective on the events of 2022, I invite audiences to explore the complexities of my work and discover their own truths, thereby experiencing a personal glimpse into the dystopia of our reality.
Despite lacking prior experience in web coding and 3D modeling, I embarked on the project, determined to overcome any obstacles that came my way. During the course of development, I quickly realized that the objects representing each event held paramount importance. Consequently, I allocated a significant portion of my project time to meticulously crafting these elements within Blender.
While the coding aspect presented its own set of challenges, I recognized the critical role that the visual components played in creating an immersive experience. Thus, I dedicated considerable effort to perfecting the 3D models, understanding that they would be instrumental in capturing the essence of each event.
By investing substantial time and energy into both the modeling process in Blender and the coding challenges, I aimed to strike a balance between visual aesthetics and functional implementation. This holistic approach ensured that the project encompassed both a visually appealing representation and a seamless user experience.
How Did It Evolve?
In the process of developing my product, I employed Blender and three.js as my primary tools to build an immersive virtual environment. Initially, I utilized Blender to meticulously design and create each element of the environment, ensuring precision and attention to detail. Once the modeling phase was complete, I seamlessly exported the entire scene, including the preset textures, directly from Blender to my web browser.
However, it's important to note that web browsers differ from Blender in their rendering capabilities. They lack the inherent ability to accurately display color and lighting. To overcome this limitation and achieve a visually appealing result, I leveraged the power of three.js, a JavaScript library specifically designed for 3D rendering on the web.
To make this work effectively, I needed to separate the texture and lighting elements from the main model. By saving them as separate files, I could ensure their independent application through the three.js script. This approach enabled the web browser to apply the textures and lighting effects to the model in real-time, resulting in a visually immersive experience for the users.
To create a more captivating visual impact, I rearranged the orientation of the objects in my virtual environment, positioning them to face the audience. This arrangement was intended to give the impression that the victims of the depicted events were directly communicating with the viewers.
However, when I attempted to apply the newly created texture maps to the model and imported them back into the browser, I encountered an issue. The textures appeared distorted and disorganized, indicating a problem with how the textures were applied. After investigating the matter, I realized that the issue stemmed from incorrect texture coordinates in Blender.
To resolve this problem, I needed to adjust the texture coordinates to align properly with the model's shape in Blender. By ensuring the accurate mapping of the textures onto the model, I aimed to restore the intended visual coherence and maintain the impact of the objects seemingly looking at the audience.
Despite my efforts, I continued to face challenges in achieving perfect alignment of the textures. Each attempt at texture baking consumed more than 5 hours, significantly adding to the time investment. After numerous unsuccessful attempts, the frustration almost led me to consider giving up. However, after persisting for two weeks, I finally managed to resolve the issue of overlapping UVs.
Throughout this process, the painstaking task of ensuring that the UV coordinates did not overlap proved to be a time-consuming endeavor. However, my determination and perseverance paid off in the end after 20 attempts. Despite the initial setbacks and moments of doubt, I pushed through and successfully resolved the UV overlapping issue, bringing a sense of accomplishment to the project.
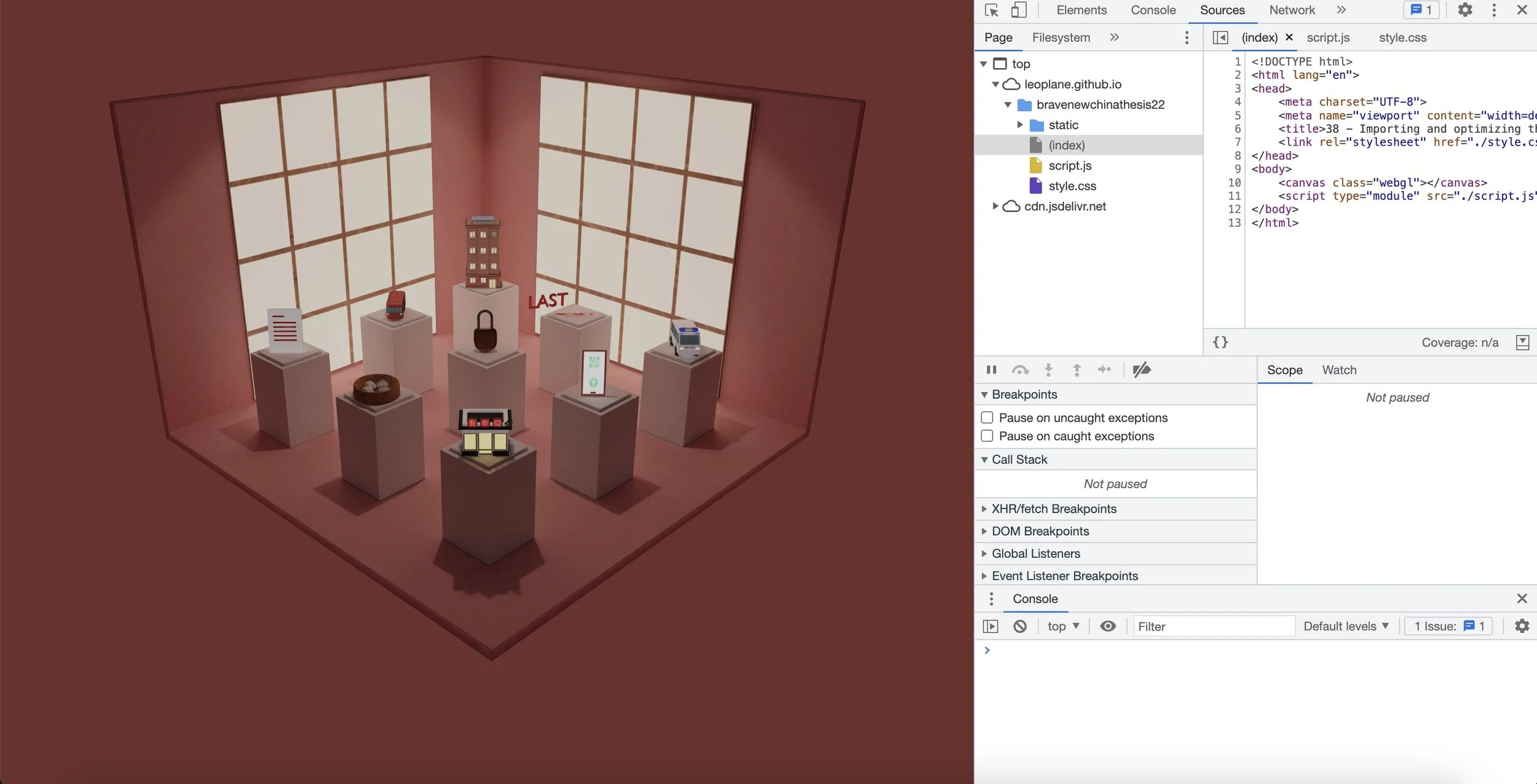
Code Implementation
Upon completing the modeling phase, the code implementation proved to be functional. However, it became evident that the visual aspect lacked the desired aesthetic appeal. To address this, I revisited both Blender and the Visual Studio code, focusing on adjusting the color and lighting settings. My intention was to emphasize the color red, as it symbolizes blood and holds significance in relation to the national flag.
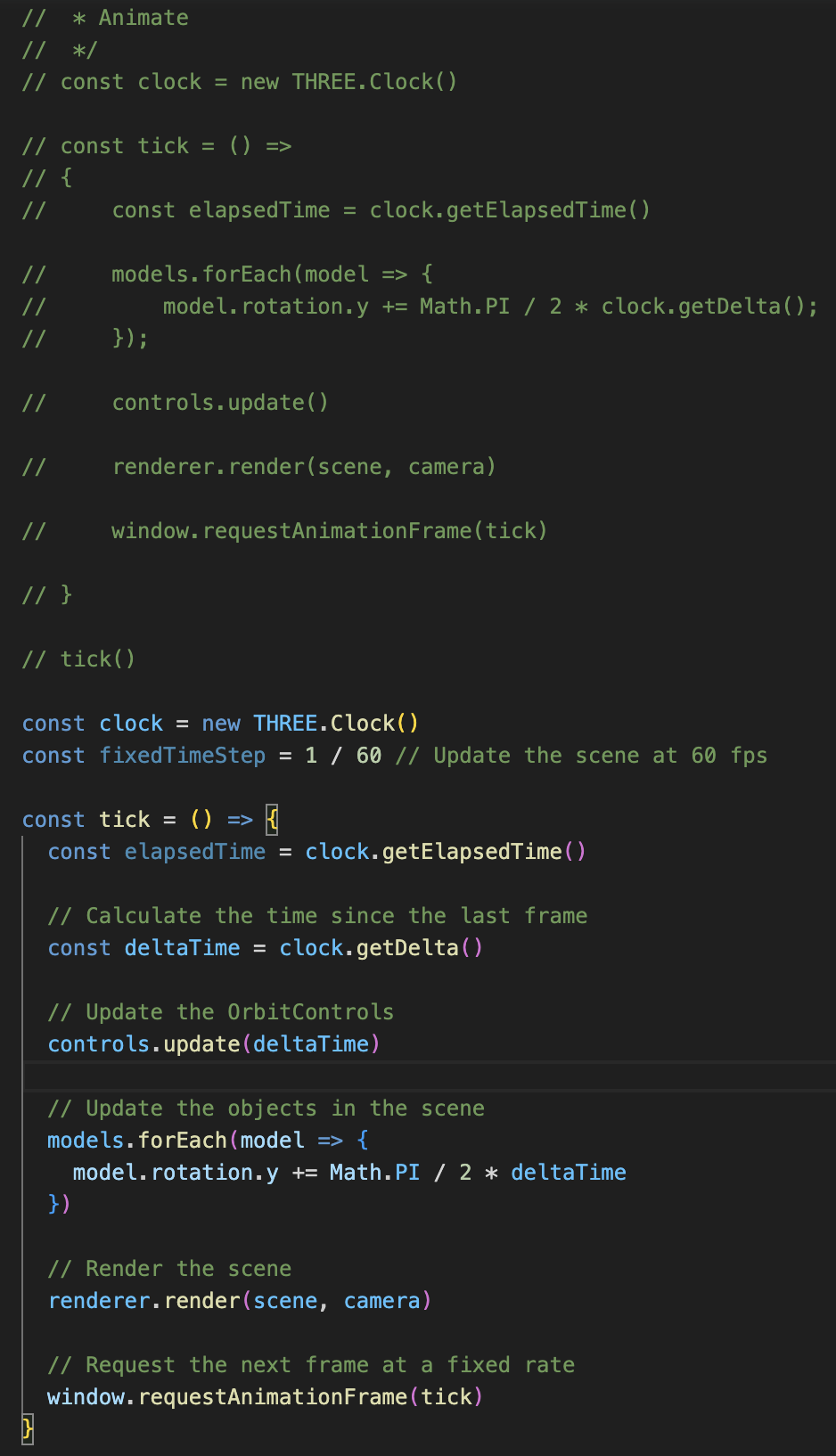
After investing countless hours into my project, I believed that I had finally completed my work. However, to my dismay, I encountered a persistent issue where certain objects would gradually shift from their original positions after extended periods of the website running. This problem persisted across various browsers and devices, posing a significant challenge.
In an effort to resolve this perplexing issue, I turned to Stack Overflow for guidance and assistance. Additionally, with the invaluable support of ChatGPT, I was able to overcome the problem by implementing a mere three lines of code.
Through diligent research and the collaborative help from online communities and AI-powered resources, I successfully tackled the issue of moving textures, allowing my project to function as intended. This experience reinforced the importance of perseverance, resourcefulness, and leveraging available tools to overcome obstacles encountered during the development process.
The green code mentioned above represents the initial state before my code improvement. However, I made a significant enhancement by introducing a set of frames specifically tailored for different browsers. This modification allowed the models and textures to remain synchronized seamlessly as users scrolled through the screen.
Video Demo
The Pamphlet
In addition to the virtual aspect of the project, I also included a physical component—a pamphlet—to enhance the overall experience. This pamphlet served a dual purpose: to instill a sense of fear regarding potential legal repercussions and to introduce an element of irony. By integrating this physical element, I aimed to create a more immersive and thought-provoking encounter for the audience, inviting them to reflect on the complexities and contradictions within the project's themes.
While setting up the physical installation of the project, I encountered a challenge when I discovered that I was assigned a 2016 iPad as the interactive device. The device struggled to handle the rendering and graphics required by the project, consistently causing the browser to crash. To ensure a successful display of the project, I had to improvise and create an additional responsive website specifically tailored for optimal viewing on the iPad. This adaptation allowed the project to be experienced seamlessly and effectively on the assigned device.
at NEXT
at NEXT
Our school exhibition, aptly titled "NEXT," achieved resounding success by attracting a substantial audience of over 2000 visitors. This accomplishment holds great significance for me as it represents my inaugural venture into the world of virtual web design. The overwhelmingly positive reception and significant turnout served as a testament to the meticulous effort and unwavering commitment invested in crafting a compelling and immersive experience.
Contact
zlong@gwu.edu
(207)4046909